Stylizowanie list <ul> i <ol>
Wygląd list numerowanych i nienumerowanych ustalamy głównie właściwością list-style. Jej możliwe subatrybuty to:
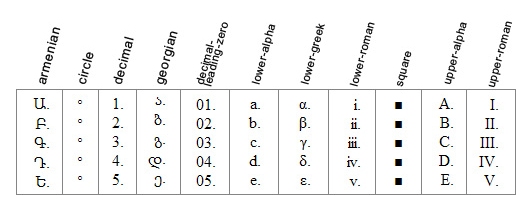
list-style-type(typ listy – patrz ilustracja poniżej - możliwe wartości:disc,circle,square,decimal,decimal-leading-zero,lower-roman,upper-roman,lower-greek,lower-latin,upper-latin,armenian,georgian,lower-alpha,upper-alpha)list-style-image(obraz markera listy z użyciem url)list-style-position(pozycja markera listy:inside,outside)

W praktyce jednak, zamiast poszczególnych zapisów z subatrybutami często stosujemy zapis złożony - kilka przykładów:
ul
{
list-style-type: square;
list-style-image: url("marker.jpg");
list-style-position: outside;
list-style: square url("marker.jpg") outside;
}
Pozostało nam jeszcze omówić kolejną ważną w praktyce kwestię, a mianowicie: W jaki sposób uchwycić pojedynczy element listy, czyli znacznik <li>? Możemy użyć dwóch rodzajów selektorów:
Z użyciem spacji
ul li
{
}
Z użyciem operatora >
ul > li
{
}
Na czym polega różnica? Za pomocą spacji uchwycimy wszystkie elementy wewnątrz listy <ul>, zaś operatorem > tylko elementy leżące bezpośrednio w znacznikach <ul>. Dla lepszego zrozumienia tej różnicy rozważmy następującą strukturę:
<div class="pojemnik">
<span><p>Jeden</p></span>
<span><p>Dwa</p></span>
<p>Trzy</p>
<p>Cztery</p>
</div>
Zależnie od zastosowanego selektora otrzymamy inne rezultaty:
Kod z użyciem operatora >
.pojemnik > p
{
color:red;
}
Rezultat w przeglądarce jest następujący:
Jeden
Dwa
Trzy
Cztery
Wniosek: pierwsze dwa paragrafy nie są czerwone, ponieważ nie leżą bezpośrednio w divie pojemnik (zostały umieszczone w spanach).
Kod z użyciem spacji
.pojemnik p
{
color:red;
}
Rezultat w przeglądarce jest następujący:
Jeden
Dwa
Trzy
Cztery
Wniosek: wszystkie paragrafy są czerwone, ponieważ wcale nie muszą leżeć bezpośrednio w divie pojemnik (mogą w spanach, a nawet głębiej).


Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!