Nadawanie odstępu: margin vs. padding
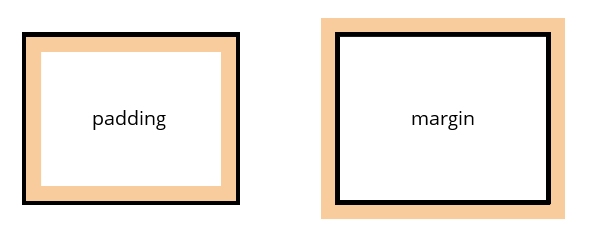
Właściwość padding to odstęp nadawany wewnątrz elementu, zaś margin to jest odstęp nadawany na zewnątrz niego:

W praktyce bardzo często żonglujemy użyciem tak marginesów i paddingów, gdyż nie ma pomiędzy nimi wielu znaczących różnic. No, poza drobnymi niuansami. Najlepszym przykładem takiej różnicy są pionowe marginesy, które w odróżnieniu od paddingu nakładają się na siebie, zmniejszając odstęp pomiędzy zawartościami obu divów.
Weźmy jako przykład dwa divy, ułożone jeden pod drugim. Jeżeli oba będą miały ustawione 10 pikseli paddingu, no to oznacza to, że w pionie mamy zawsze taką sytuację, że mamy zawartość górnego diva, 10 pikseli wewnętrznego odstępu, potem drugie tyle i dopiero na końcu zawartość drugiego diva:

A jeżeli byśmy użyli marginesów (również 10-cio pikselowych), to sytuacja troszkę się zmieni - zachodzi tu nakładanie się pionowych odstępów na siebie, a zatem w praktyce odstęp pomiędzy zawartościami obu divów będzie wynosić 10 pikseli, a nie 20. Podkreślam - w przypadku marginesów pionowych, nie poziomych.
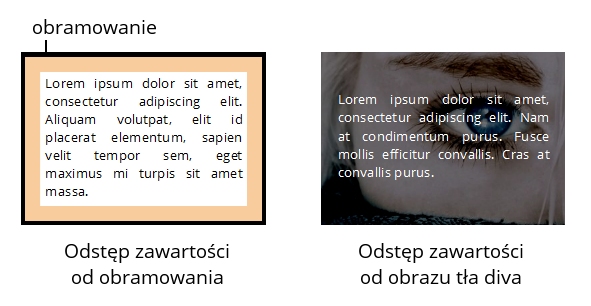
Ponadto, jeżeli mielibyśmy ustawione obramowanie jakiegoś elementu, i chcielibyśmy odsunąć zawartość diva od obramowania, to nie mamy wyjścia – odstęp musi być wewnętrzny, czyli trzeba użyć paddingu. Albo kiedy mamy ustawione tło diva jako obraz i chcemy odsunąć tekst od krawędzi – również nie mamy wyjścia – zostaje padding. Natomiast to nie jest tak, że padding jest lepszy – nie, w praktyce to marginesów używa się statystycznie częściej, żeby wstawiać odstępy – aczkolwiek to zależy mocno od osoby i jej osobistych preferencji.

Możliwe zapisy marginesu
- Taki sam margines określony z wszystkich stron
margin: 10%;
margin: 20px 10px;
margin: 20px 5% 5px;
margin: 10px 15px 20px 5px;
left, right, top, bottom)
margin-left: 5px;
margin-right: 15px;
margin-top: 10px;
margin-bottom: 20px;
Możliwe zapisy paddingu (analogiczne)
- Taki sam padding określony z wszystkich stron
padding: 10%;
padding: 20px 15px;
padding: 15px 30px 50px;
padding: 10px 15px 20px 5px;
left, right, top, bottom)
padding-left: 5px;
padding-right: 15px;
padding-top: 10px;
padding-bottom: 20px;
Jak widać możliwe zapisy paddingu są analogiczne jak możliwe zapisy marginesów – to dobra wiadomość – zapamiętanie przyjętej konwencji dla odstępów wewnętrznych automatycznie sprawia, iż znamy także zapisy odstępów zewnętrznych.


Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!