Struktura witryny: Metoda float:left w połączeniu z clear:both
Do zbudowania szkieletu współczesnej witryny internetowej używamy tak zwanych znaczników strukturalnych. Klasycznym przykładem takiego znacznika jest <div> (od ang. divide = podział strony). Divy nazywane są też często elementami blokowymi, albo wprost - blokami. Element blokowy ma to do siebie, że zawsze układa się pod poprzedzającym go elementem. Na przykład: mamy w kodzie witryny dwa divy: czerwony i niebieski. Nawet jeżeli ten pierwszy blok zajmuje jedynie 30% dostępnego na ekranie miejsca, to i tak następny, niebieski div, ułoży się domyślnie pod czerwonym. Pomimo, że zmieściłby się obok, to i tak ułoży się pod poprzednim - tak właśnie domyślnie zachowują się elementy blokowe:
<div class="czerwony"></div> <div class="niebieski"></div>
Rezultat w przeglądarce:
Oczywiście możemy wpłynąć na te bloki odpowiednimi zapisami w CSS, tak aby mogły układać się także obok siebie (pełniej zapełniając przestrzeń okna przeglądarki) i właśnie tego dziś się nauczymy. Nie można przecież skutecznie budować interfejsów witryn, wiedząc jedynie, jak układać bloki jeden pod drugim.
Istnieją dwie uznane metody układania bloków obok siebie – jedna wymaga użycia w stylach tzw. opływania float:left połączonego z jego wyczyszczeniem clear:both, zaś w drugiej używamy zapisu display: inline-block. W tym wpisie poznamy pierwszy sposób, metodę drugą znajdziesz w tym artykule w serii HTML. Możesz też zobaczyć układanie bloków obiema metodami w następującym tutorialu video.
Metoda float:left w połączeniu z clear:both
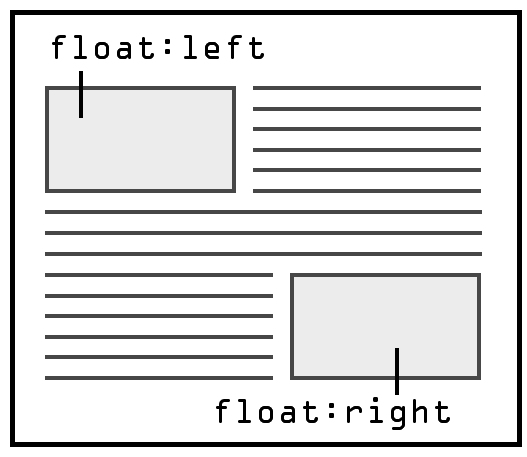
Float to realizacja konceptu tzw. opływania elementu - znamy tę sztuczkę z Worda czy z innego edytora biurowego, w których można było ustawić opływanie wstawionych obrazów tekstem:

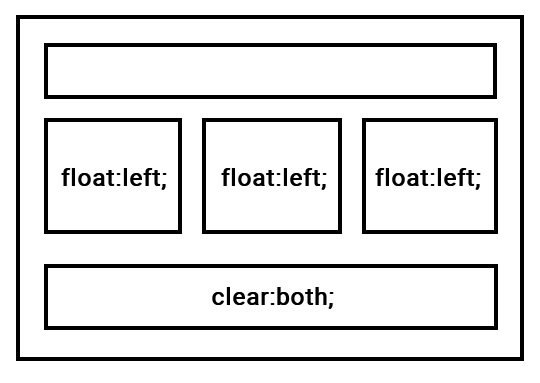
W praktyce metoda ta polega na tym, iż wszystkie bloki, które mają być ułożone obok siebie, będą posiadały w swoich klasach CSS dodatkowy atrybut float:left. A następny blok, który już nie ma się układać poziomo, ma posiadać zapis CSS, który przywróci pierwotne, blokowe opływanie: clear:both

Atrybut float:left włączył opływanie do lewej strony dla każdego kolejnego bloku, stąd na końcu tego "piętra" trzeba nam jeszcze to opływanie wyłączyć – i dlatego też w stopce pojawił się zapis: clear:both. Oto cała filozofia – to wszystko co trzeba wiedzieć, aby opływania poprawnie użyć.
Zalety podejścia float:left
- Opływanie poprawnie zadziała we wszystkich przeglądarkach internetowych, nawet w IE 6/7 (wspaniała kompatybilność wsteczna).
- Brak jakichkolwiek problemów ze znakami białymi, które to problemy występują w konkurencyjnym podejściu
display:inline-block(niewymagane są obejścia bądź hacki likwidujące problem znaków białych).
Wady podejścia float:left
- Zachodzi konieczność wyczyszczenia opływania zapisem
clear:bothw dodatkowym elemencie blokowym (choć można zapisclear:bothumieścić w bloku przewidzianym w layoucie). - Elementy blokowe z włączonym opływaniem zostają "wyjęte" z naturalnego flow witryny (i dlatego zachodzi konieczność wyłączenia opływania
clear:both). - Rozwiązanie to zostało opracowane na potrzeby opływania obrazów tekstem, a dopiero później zaadoptowane do układania z jego pomocą bloków strukturalnych.
Aby zobaczyć układanie bloków tą metodą w tutorialu video, wystarczy przepracować następujący fragment we wspomnianym wcześniej w artykule filmie.


Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!