Formatowanie tekstu (czcionek) w CSS
Poznajmy najpopularniejsze właściwości CSS z pomocą których wpłyniemy na najważniejsze aspekty wyglądu tekstu na stronie. Plan wykładu: krój czcionki (font-family), rozmiar (font-size), waga (font-weight), styl (font-style), wyrównanie (text-align), zmiana wielkości liter (text-transform), dekoracja (text-decoration), odstęp pomiędzy znakami (letter-spacing), wysokość linii tekstu (line-height).
Krój czcionki: font-family
Ustawienie kroju (rodziny) czcionki - jako wartość podajemy nazwę czcionki. Obecnie często korzysta się z tzw. Google Fonts (czcionek Google), jednak ich ustawienie wymaga dołączenia dodatkowego arkusza stylów. Szczegóły w tym odcinku na YouTube. Zwróćmy też uwagę, że w wielu projektach krój czcionki warto ustawić w sekcji body - wówczas jednokrotne wpisanie font-family sprawia, iż ta rodzina czcionek będzie obowiązywała wszędzie w podstronie, dopóki w jakimś selektorze tego nie zmienimy.
body
{
font-family: Arial;
}
Rozmiar czcionki: font-size
Właściwość pozwalająca określić rozmiar tekstu. Często stosowane, zalecane jednostki wielkości czcionki to: px, %, em, ex. Niezalecane jednostki wartości to z kolei: pt, cm, mm, in, pc. Więcej na temat jednostek przeczytasz tutaj. Można także użyć stałych tekstowych: xx-small, x-small, small, medium, large, x-large, xx-large (small = mały, medium = średni, large = duży, x = "extra", xx = "double extra") lub określić rozmiar relatywnie do elementu nadrzędnego: smaller (mniejszy rozmiar tekstu niż w elemencie nadrzędnym), larger (większy rozmiar).
p
{
font-size: 22px;
font-size: 2em;
font-size: x-small;
font-size: larger;
}
Waga czcionki: font-weight
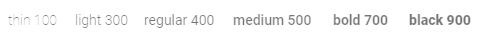
Ustawiając wagę czcionki regulujemy "tłustość" tekstu. Możemy użyć stałych tekstowych: normal (standardowa grubość tekstu), bold (czcionka pogrubiona). Oprócz tego możemy użyć wartości liczbowej od 100 do 900, o ile czcionka obsługuje poszczególne grubości. Wartości zmieniamy zawsze tylko o pełne 100, przy czym 400 odpowiada wartości normal, a 700 to czcionka bold. Przykładowe zobrazowanie niektórych wartości liczbowych odnajdziemy poniżej (zrzut ekranu z Google Fonts).

Istnieje także możliwość określenia rozmiaru relatywnie do elementu nadrzędnego: lighter (mniejsza grubość tekstu), bolder (tekst grubszy niż w elemencie nadrzędnym).
p
{
font-weight: bold;
font-weight: 700;
font-weight: lighter;
}
Stylizacja czcionki: font-style
Nieco rzadziej obecnie używana właściwość - mamy wartości normal, italic albo oblique. Czcionka italic jest (najprościej mówiąc) delikatnie pochylona w prawo, zaś oblique nadaje jeszcze większe pochylenie. Poniżej przedstawiono kolejno ten sam akapit tekstu, jednak zastosowano inny font-style – kolejno: normal, italic, oblique.
I have no special talent. I am only passionately curious. Albert Einstein
I have no special talent. I am only passionately curious. Albert Einstein
I have no special talent. I am only passionately curious. Albert Einstein
Wyrównanie tekstu: text-align
Atrybut ten pozwala nam określić w jaki sposób wewnętrzna zawartość elementu blokowego (w tym na przykład tekst) zostanie ułożona w tym pojemniku. Popularne wartości to przede wszystkim: left, center, right, justify. Ta ostatnia to tzw. justowanie tekstu, czyli tekst będzie wówczas tak poukładany, żeby zajmował całą dostępną przestrzeń.
Inne możliwe wartości to: justify-all (to samo co justify, z tym wyjątkiem, że ostatnia linia tekstu także ulegnie takiemu wyrównaniu), start (to samo co left, chyba że tekst ma być czytany od prawej do lewej (w niektórych językach tak jest - decyduje o tym wartość właściwości direction: rtl; albo direction: ltr;), end (wyrównanie w prawo, równie dopasowujące się do wartości direction i w razie potrzeby zmieniające się na lewe), match-parent (wartość dopasowana do elementu nadrzędnego i również reagująca na wartość direction).
p
{
text-align: center;
}
Ilustracja poniżej przedstawia cztery podstawowe sposoby ułożenia zawartości:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in mauris lorem. Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in mauris lorem. Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. |
| text-align: left; | text-align: right; |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in mauris lorem. Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc in mauris lorem. Aliquam ac ullamcorper lorem. Duis sollicitudin et diam tristique bibendum. Aenean auctor sollicitudin porttitor. |
| text-align: center; | text-align: justify; |
Zmiana wielkości liter: text-transform
CSS umożliwia zmianę oryginalnej wielkości liter, co szczególnie przydaje się w kontekście pozycjonowania (litery nie muszą być zapisane jako duże w kodzie HTML, aby móc zostać zaprezentowane jako takie w przeglądarce). Możliwe wartości to przede wszystkim: uppercase (zamień wszystkie litery na duże), lowercase (zamień wszystkie litery na małe), capitalize (wielkie litery na początku wyrazów), none (brak zamiany wielkości).
p
{
text-transform: uppercase;
}
Poniżej przedstawiono kolejno ten sam akapit tekstu, jednak zastosowano inny rodzaj transformacji tekstu – kolejno: uppercase, lowercase, capitalize:
IT DOES NOT MATTER HOW SLOWLY YOU GO AS LONG AS YOU DO NOT STOP. CONFUCIUS
it does not matter how slowly you go as long as you do not stop. confucius
It Does Not Matter How Slowly You Go As Long As You Do Not Stop. Confucius
Dekoracja tekstu: text-decoration
Właściwość przydatna do ustalenia sposobu dekoracji tekstu (z użyciem linii podkreślającej, przekreślającej czy znajdującej się nad tekstem), w praktyce często stosowana dla określania wyglądu linków (z racji tego, że linki często bywają podkreślone, choć absolutnie nie tylko do tego może posłużyć). Możliwe sposoby dekoracji określone są przez subatrybuty:
text-decoration-color(kolor linii wyróżniającej),text-decoration-style(rodzaj linii:solid,double,dotted,dashed,wavy),text-decoration-line(położenie linii:underline,overline,line-through,blink,underline overline,none).
Bardzo często w kodzie CSS stosujemy jednak zapis skrócony, czyli jedynie z użyciem zapisu text-decoration, odpowiednio dobierając liczbę parametrów.
p
{
text-decoration: underline;
text-decoration: underline wavy red;
}
Odstęp pomiędzy znakami: letter-spacing
Odstęp taki możemy określić z użyciem od jednej do trzech wartości (kolejno: minimalny, maksymalny i optymalny odstęp między znakami):
p
{
letter-spacing: 2px;
letter-spacing: 0.5em;
letter-spacing: 0.5em 1em 0.7em;
}
Wysokość linii tekstu: line-height
Ustawiamy wysokość pojedynczej linii tekstu, z użyciem: stałej normal, liczby określającej mnożnik aktualnej wysokości, wysokości podanej w procentach lub pikselach.
p
{
line-height: 2;
line-height: 25px;
line-height: 140%;
}


Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!